スマートフォンサイトのUIデザイン考察 〜ナビゲーション編〜
 Moriyama Tomoka
Moriyama Tomoka
こんにちは、ウミの森山です。あっ・・という間に年の暮れですね!先日ウミの忘年会も終わりまして、時が過ぎる早さに焦り気味の私です。
さて本日は、「スマートフォンサイトにおけるUIデザイン」について書きたいのですが、 その中でも特に重要な役割を果たしている「グローバルナビゲーション(メインメニュー)」について掘り下げてみたいと思います。
スマホサイトの使いやすさを左右するナビゲーションメニューあれこれ
普段スマートフォンでサイトを閲覧される機会の多い方であれば、よく見かけるナビゲーションデザインのパターンがいくつか思い浮かぶかと思いますが、ここではスマートフォンサイトで使われているナビゲーションのUIパターンをいくつかご紹介したいと思います。
1. ハンバーガーボタン + プルダウン(ドロップダウン)メニュー

これがもっとも一般的なスタイルでないかと思います。「 ≡ 」のアイコンをタップするとメニューがするんと出てくるタイプですね。メニューの項目数や文字数などに影響されにくくどんなサイトでも使いやすい万能選手です。ウミで制作しているスマートフォンサイトでも圧倒的にこのタイプが多いかと思います。
2. ハンバーガーボタン + スライド(サイド)メニュー

こちらもスマートフォンサイトならではのメニューでよく見かけるスタイルで、「 ≡ 」のアイコンをタップすると左右どちらかのサイドからメニューが出現します。特にSNSサイトやメニューの項目数が多いサイトなどでよく使われています。
3. ヘッダーメニュー

ヘッダーメニューはその名の通り、画面のヘッダー(サイト上部)部分に配置されているメニューです。ハンバーガーボタンなどをタップする一手間がなくなりますし、一目でどのようなメニューがあるかをユーザーに認識させ興味を持たせるきっかけを作ることができるため、サイト内の回遊率を高める効果も期待できます。画面幅の狭いスマートフォンに納めるためには、メニューの項目数はなるべく少なく(多くて5個くらいでしょうか)、メニュータイトルは極力短くしないといけないため、サイトのページ構成によっては適さない場合や実現が難しい場合もあります。 また、使いやすいUIにするためにはヘッダーメニューは画面遷移しても常に同じ位置にあるべきですが、コンテンツの領域が常に狭くなってしまうというデメリットもありますので、なるべく高さを抑えるような設計をするなど工夫が必要です。
4. タブバーメニュー

タブバー形式はヘッダーメニューとほぼ同じですが、異なるのはヘッダーメニューが画面の上部に固定されていたのに対し、タブバーメニューはページの下部に固定されているタイプです。アプリなどで特によく見かけるスタイルですね。メリットやデメリット、注意点などについてはヘッダーメニューとまったく同じです。Webサイトでは今はまだあまり見かけることが少ないUIなのですが、個人的にはこのタイプが一番理にかなっているような気もしていて、今後増えてくるのではないかと予想しています。こちらについては後で書きたいと思います。
5. ハンバーガーボタン + モーダルウィンドウ

モーダルウィンドウとはコンテンツの上にレイヤーを重ねてそこに表示させる方法です。 画面全体を使うことができ、モダンでシンプルな印象を演出しやすいスタイルです。ボタンを大きく配置したり、レイアウトに工夫を凝らすことでよりオリジナリティのあるナビゲーションを作ることも可能です。 ただしコンテンツを一時的にすべて覆い隠すことになってしまいますので、頻繁にナビゲーションを利用する必要のあるサイトではユーザーにストレスを与えてしまう場合もあります。よく検討した上で使用するようにしたいですね。
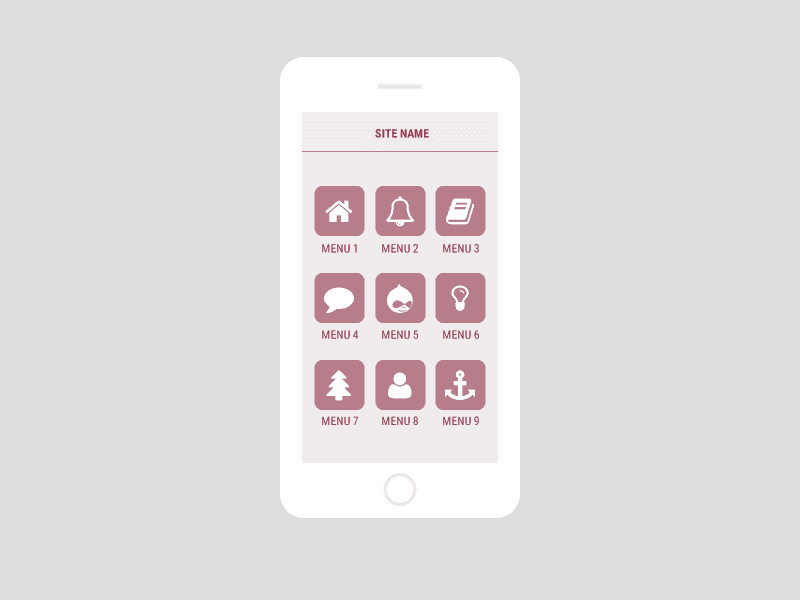
6. アイコンメニュー

最後にご紹介するのは、スマートフォンのホーム画面にアプリが並んでいるように「アイコン」を並べたタイプのナビゲーションメニューです。銀行や保険会社などの業種のスマートフォンサイトで比較的よく見かけます。画面が狭く指で操作するスマートフォンでは、こういったアイコン型メニューが意外と使いやすかったりします。また、テキストだけではメニューの内容が伝わりにくいサイトでも、アイコンを用いてビジュアル的に表現することでユーザーへの認知を補助する役割を持たせることができます。ただしアイコンだけの表現に頼ってしまうと何のことかユーザーに伝わらない可能性が高いので、必ずテキストとセットで表示するようにしましょう。といってもメニュー名があまり長すぎると、今度は整然とした印象が崩れ、ごちゃごちゃと見づらいメニューになってしまうため、各メニューの名前はできるだけシンプルにしましょう。
ナビゲーションの位置は下が良い?
4のタブバーメニューのところで少し触れましたが、これからのナビゲーションUI事情は少しづつ変わってくるんじゃないかなぁと個人的には思っています。 というか既に、ほとんどのスマートフォンのホーム画面やアプリでは重要なボタンはすべて画面の下部に配置されています。 たとえば App store や FaceBook, Twitter, Instagram といった有名どころのアプリでもすべて、重要なよく使用するボタンは画面の下部に配置されています。
それはやはり「その方が使いやすいから」ですね。
人はどうやってスマートフォンを持つ?
実は、「人はどのようにスマホを持つか」という興味深い調査データあります。結果は以下のようになっていました。

- 片手 49%
- 片手で支えて、もう一方で操作 36%
- 両手 15%
出展:How Do Users Really Hold Mobile Devices?
ほぼ半数の人が「片手だけ」そして3割以上が「片手で支えて、もう一方で操作していると」いう結果です。つまりほとんどの人が片手でスマホを操作しているんですね。 それを考えるとやはり、スマホサイトにおけるナビゲーションメニューの位置はスマホで人が片手で操作しやすい範囲、つまりページの下部にあるのがUI的にはベストかもしれません。 折を見て実際に試してみたいと思います。
ちなみにアプリではなく純粋なスマホサイトでタブバーメニューを採用しているところがないかチェックしてみたところ、UIデザインで有名なGoodpatchさんが採用されていました。
おそらく他にもあると思うのですが、それはまた別の機会にそれぞれのメニューの実例とともにご紹介できたらと思います。
さて、6つのタイプのナビゲーションUIのご紹介と、ナビゲーション位置の考察について書かせていただきましたがいかがでしたでしょうか。企業のWeb担当者さんやWebデザイナーさんのよりよいサイト作りのヒントになれば幸いです。ではまた!


