Drupalで数式を表示させる方法

こんにちは!スタジオウミの新田です。今回はDrupalサイトで数式を表示させる方法について解説したいと思います。
MathJaxについて
ウェブサイト上で数式を表示させるにはMathJaxと呼ばれるJavaScriptライブラリを使う必要があります。
MathJaxはQiitaやMathOverflow、Wikipediaなどでも使われているメジャーなライブラリです。
MathJaxはLaTeXというマークアップで書かれた数式をブラウザでレンダリングする際に、記号を表示したり書式を整えてくれる機能を持っています。
たとえばこんなLaTeXマークアップがあったとすると、
x = \frac {-b \pm \sqrt {b^2 - 4ac}}{2a}
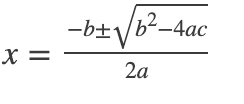
MathJaxを使うことでブラウザ上ではこう表示させることができます。

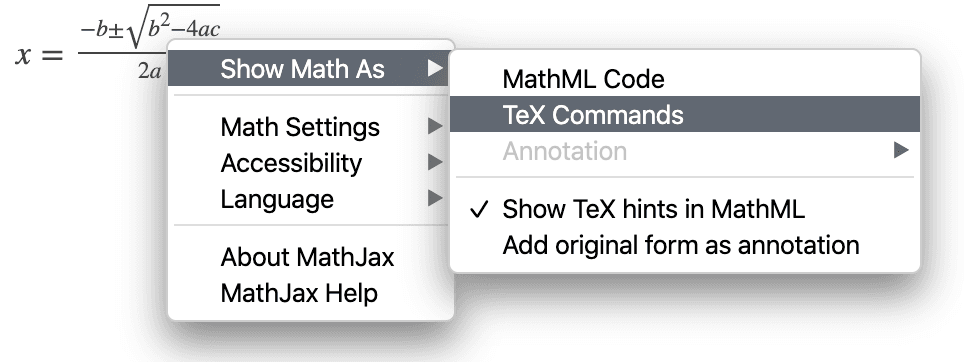
さらにレンダリングされた数式を右クリックするとソースのLatexを簡単にコピペできたりして便利です。

DrupalでMathJaxを使うには
MathJaxのJSライブラリやエディタのフィルターを追加するモジュールを使うことで、Drupalでも簡単にMathJaxを導入することができます。
以下、使い方を詳しく説明していきます。
モジュールをインストール
まずはMathJaxモジュールをインストールします。
composer require drupal/mathjax
drush en mathjax
drush cr
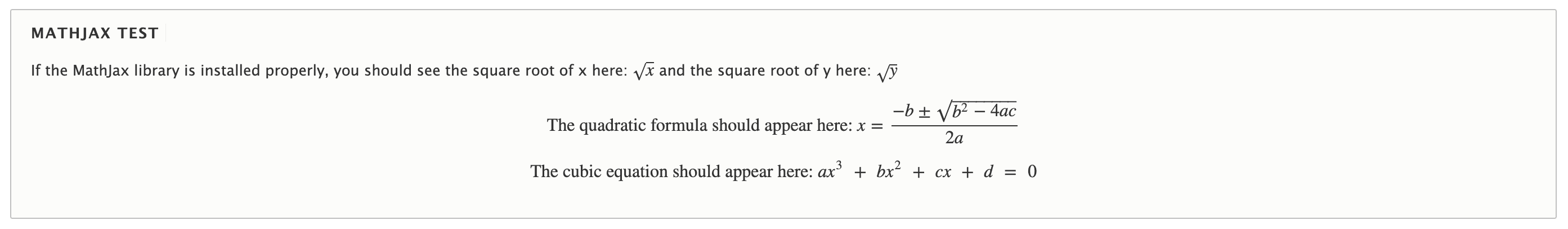
JavaScriptが動いているかを確認するには、/admin/config/content/mathjax に移動してMATHJAX TESTという項目を見ます。画像のように数式が表示されていれば成功です。

MathJaxフィルターを追加
ノードなどエディタで作成された文章にMathJaxを適用するには、その文章のフォーマットにMathJaxのフィルターを追加する必要があります。
まず /admin/config/content/formatsに移動し、任意のフォーマットの設定をクリックします。

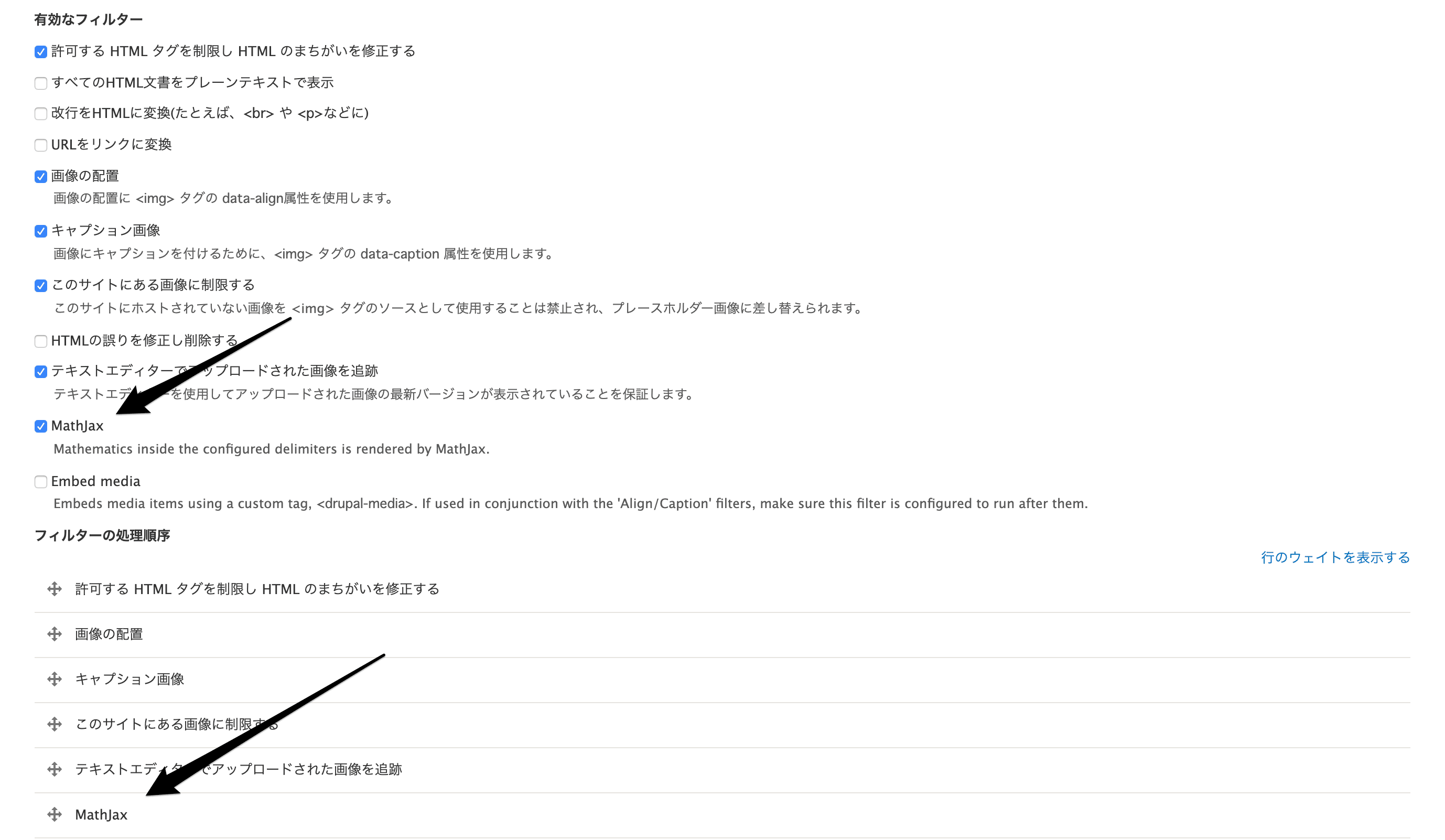
フォーマットの編集画面にて、有効なフィルターでMathJaxにチェックを入れます。
また、フィルターの処理順序でMathJaxが一番下になるようにしてください。

それが出来たら構成を保存をクリックします。これで設定は完了です。
記事の作成
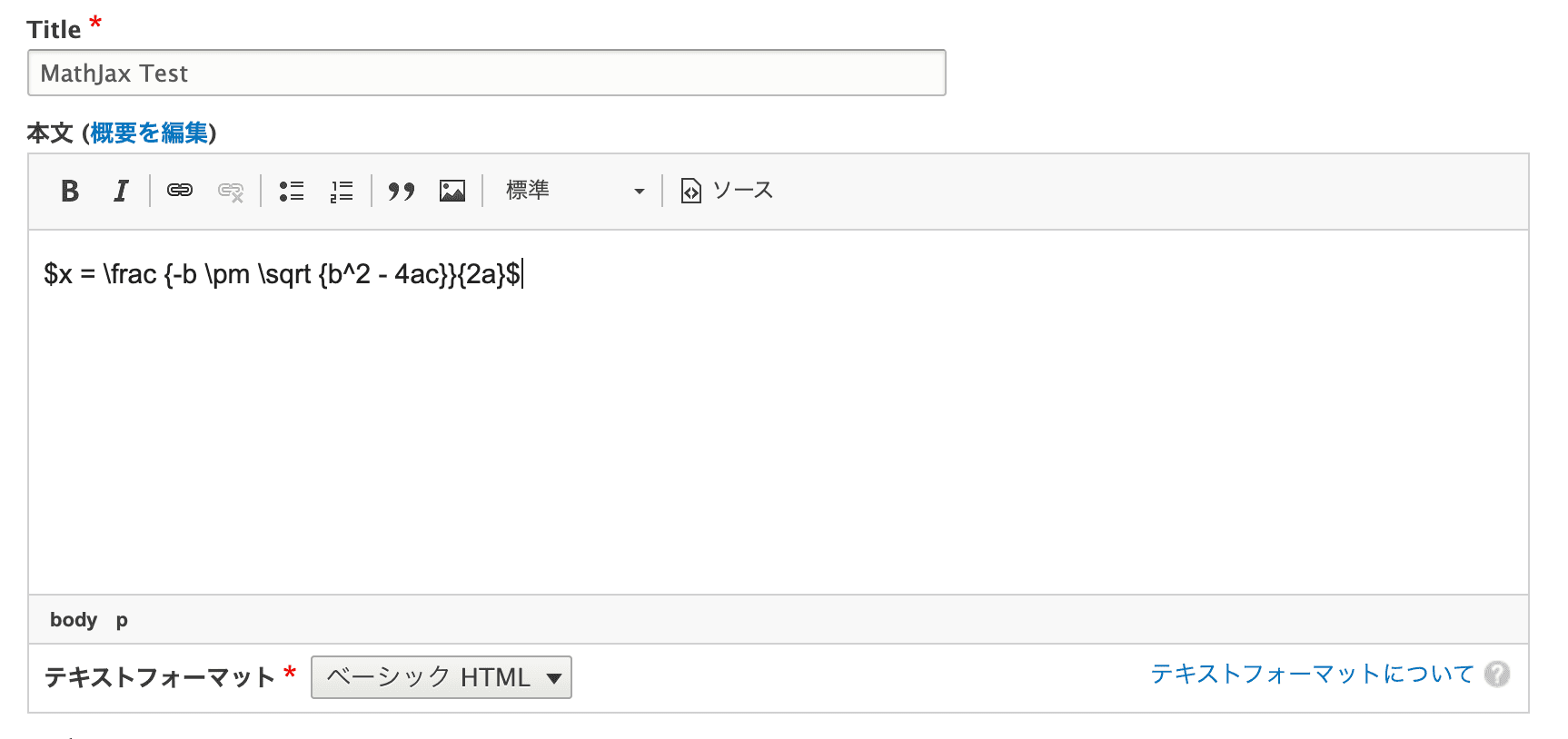
このフォーマットを使って記事を作成してみましょう。ノードの新規作成画面を開き、本文入力時にさきほどのフォーマットを選択し、
$ x = \frac {-b \pm \sqrt {b^2 - 4ac}}{2a} $
と入力し、保存します。両端の$はLaTeXの範囲を示すための印です。

保存したノードを確認し、数式の部分が以下の画像のように表示されていれば成功です。

インラインスタイルとディスプレイスタイル
$でLaTeXを囲うとインライン表示になりますが、$$で囲うと数式の部分だけが別の行になり、書式自体も縦幅が大きくゆったりしたものになります(いわゆるディスプレイスタイル)。
たとえば先程のフォーマットで
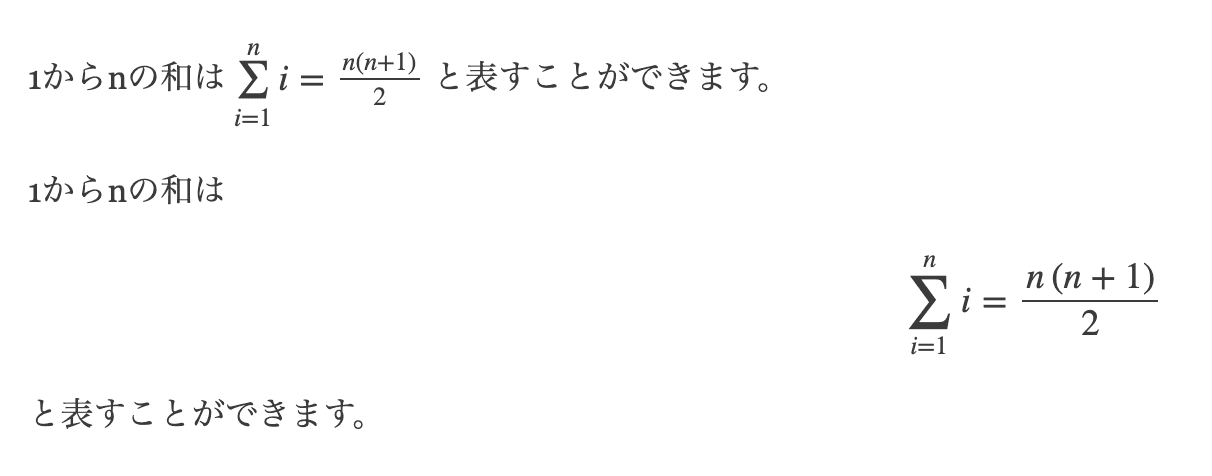
1からnまでの数字の和は $ \sum\limits_{i = 1}^n i = \frac{{n\left( {n + 1} \right)}}{2} $ です。
1からnまでの数字の和は $$ \sum\limits_{i = 1}^n i = \frac{{n\left( {n + 1} \right)}}{2} $$ です。
と入力すると、以下の画像のように表示されます。

終わりに
というわけで、DrupalでMathJaxを使う方法の紹介でした。 今回の例ではCKEditorと組み合わて使いましたが、Qiita風にMarkdownと組み合わせて使う事もできます。 これでオンライン学習サイトや研究者向けのSNSなんかもDrupalでさくっと作ることができますね。 案件お待ちしておりマス!(mathなだけに)


