Drupal の画像スタイル機能の使い方

本記事では Drupal の画像スタイル機能の使い方についてご説明いたします。
「画像スタイル」とは Drupal 7 コアが提供する機能のひとつで、さまざまな画像処理(「エフェクト」)をセットにしてパッケージにできる機能です。 画像スタイルを使うと繰り返し行うような定番の画像処理を自動化することができるため画像を多く使うようなブログやギャラリー機能を有するサイトの運用管理がとても楽になります。
画像スタイル機能は Drupal のコアに含まれているため、通常の方法でインストールされたDrupalであれば別途何かをインストールすることなくすぐにでも使い始めることができます。
画像スタイルでは単一の画像処理のことを「エフェクト」と呼んでいます。エフェクトについては別記事で詳しく解説していますのでぜひこちらもご覧ください。
以下、「サイトのコンテンツの上部に表示されるメインイメージのスタイルを設定する」という実践的なケースを想定して、画像スタイルの使い方をチュートリアル形式でご説明したいと思います。
前提条件
まず最初に以下のチュートリアルの前提条件について述べておきます。
- Drupal のバージョンは Drupal 7 を使用する
- テーマは「bartik」を使用する
- Drupal デフォルトのコンテンツタイプ「記事(Article)」を利用する
仕様
今回のコンテンツのメインイメージの仕様に関する想定は次のとおりです。
- コンテンツの上部にトップイメージを表示する
- トップイメージは本文への埋め込みではなくフィールドとして表示する
- トップイメージのサイズは 幅720px × 高さ300px の固定サイズ
それでは作成していきます。
画像スタイルの作成
画像スタイルにはデフォルトでは以下のものが用意されています。
- Thumbnail (100x100) 尺度 100x100 (拡大縮小を許可)
- Medium (220x220) 尺度 220x220 (拡大縮小を許可)
- Large (480x480) 尺度 480x480 (拡大縮小を許可)
各画像スタイルの設定画面を開いて「デフォルト設定の上書き」をクリックすれば直接編集できるようにはなりますが、せっかくなので今回は画像スタイルを新たに追加する形で作りましょう。
以下のページにアクセスします。
管理 » 環境設定 » メディア » 画像スタイル (パス: admin/config/media/image-styles)

スタイルの追加 をクリックしてスタイル名とシステム内部名称を設定し、 新しいスタイルを作成 をクリックします。システム内部名称には半角英数字, アンダーバー ( _ ), ハイフン ( - )のみ使用することができます。今回はスタイル名を「ブログ記事ヘッダー用」、システム内部名称を「 blog_header 」としましょう。

次にこの画像スタイルにエフェクトを追加します。
更新スタイルボタンの上にある選択リストから適当なエフェクトを選択して右の 追加 をクリックします。エフェクトは 拡縮とトリミング を選択します。

拡縮とトリミングの設定画面 で記事冒頭の使用条件でも記述した、 幅720px × 高さ300px を設定します。

エフェクトの設定が完了しました。

画像スタイルの設定はこれで完了です。つづいて、記事に表示するための設定を行いましょう。
記事の画像フィールドを設定する
以下のページにアクセスします。
管理 » サイト構築 » コンテンツタイプ » Article » フィールドの管理
(パス: admin/structure/types/manage/article/fields)
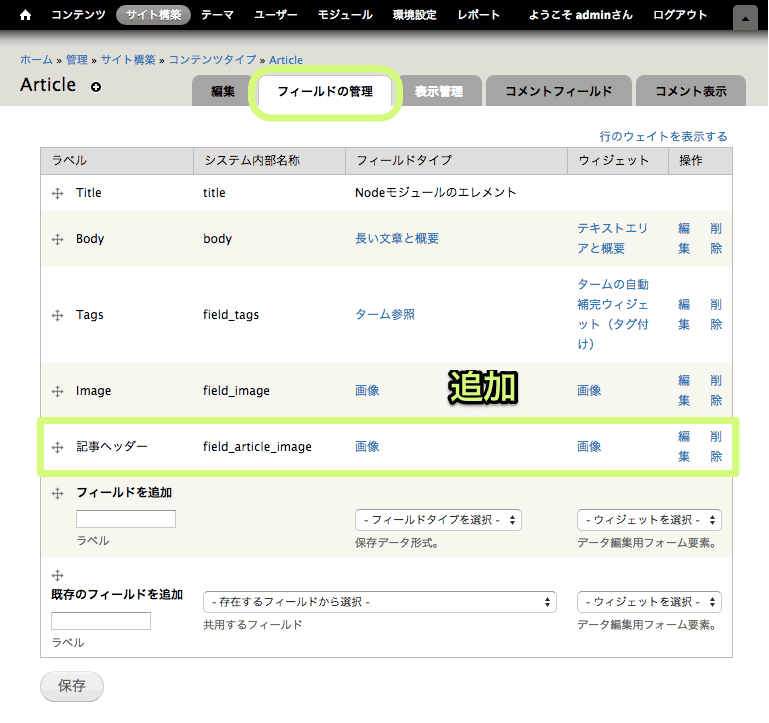
記事コンテンツタイプのフィールドの管理を選択し、画像用フィールドを追加します。
フィールドを追加 で画像フィールドをひとつ設定し、 保存 をクリックすると追加するフィールドの詳細な設定画面が開きますので 設定の保存 をクリックします(特に設定が必要な項目はないので詳細なフィールド設定画面のキャプチャは省いています)。
今回は「記事ヘッダー」という名前のフィールドにしました。

画像フィールドを追加したら、つづいてフィールドの表示設定を行うために以下のページにアクセスします。
管理 » サイト構築 » コンテンツタイプ » Article » 表示管理
(パス: admin/structure/types/manage/article/display)
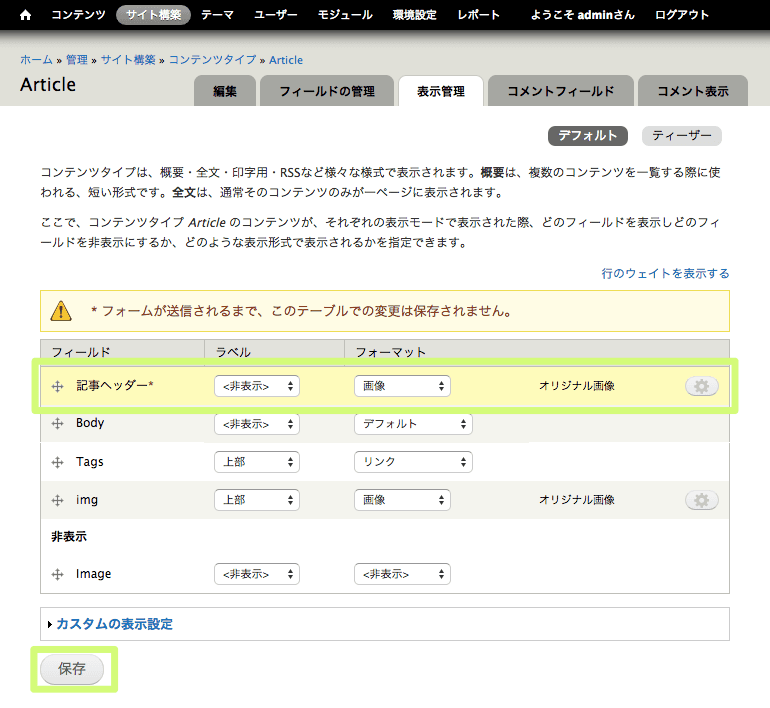
追加した画像フィールドの ラベル を非表示に変更し、十字のアイコンをドラッグ&ドロップして Body より上に移動させた状態で「保存」をクリックします。

表示方法の詳細の設定を決めていきましょう。 作成した画像フィールドの右側にある歯車アイコンをクリックします。

1. 画像のスタイル で作成した画像スタイルを選択し、 2. すぐ下にある更新ボタンをクリックし、 3. 一番下の保存ボタンをクリックして保存します。

これで準備は整いました! 実際にメインイメージをつけてコンテンツを投稿すれば、設定したスタイルに沿った形で画像が表示されるようになっているはずです。
記事を作成して画像スタイルが正しく表示されるかどうか確認する
実際に記事を作成して確認してみましょう(通常のやり方で記事を投稿すればよいので、詳細の説明は割愛します)。

こちらが私が投稿した記事の表示結果です。 ・・・いかがでしょうか。みなさんの環境では思った通りの画像が表示されましたか?
ちなみに、上記の図内で使用している画像を元画像と比較すると以下のようになっております。

最後に、画像スタイルが使えるおすすめモジュールをひとつ紹介します。
Insert モジュール
Insert モジュールは、画像フィールドにアップロードした画像をボタンひとつでbodyフィールドに <img> タグ付きで挿入してくれるモジュールです。
以下の図のように画像スタイルを選択して挿入することが可能となっています。

「コンテンツのbody(本文)に画像を挿入するときに画像スタイルを使いたいなぁ・・・」
そんな時は Insert モジュールをぜひお試しください。


