Drupalのデバッグ(変数のダンプ)をChromeのコンソールに出力する
 小林 基樹
小林 基樹
Drupalのデバッグ(変数のダンプ)をChromeのコンソールに出力する
今回はDrupalのデバッグについてご紹介したいと思います。
みなさんが普段Drupalでデバッグを行う際、よく devel モジュールを利用するかと思います。
Develでよく利用するメソッドとして dd() がありますが、これは /tmp/drupal_debug.txt にダンプを出力するメソッドです。
このメソッドはログがずっと残るので後から見返す分には良いのですが、ログが蓄積されていく為、不要な情報が残り都度クリアする必要がある等 手間がかかる場合があります。
そこで、今回は dcp() というメソッドを利用しChromeのコンソールにダンプを出力する方法をご紹介します。
事前準備
Chromeに出力するにあたりchrome-extensionやPHPのライブラリが必要となる為、導入を行います
chrome-extension のインストール
Chrome Logger をChromeに追加
Develモジュール 及び chromephp ライブラリのインストール
# Develモジュールの導入
composer require --dev drupal/devel
# chromephp ライブラリの導入
composer require --dev ccampbell/chromephp
使い方
モジュール内にデバッグ文を仕込む
例として hook_form_alter() に $form_id をダンプするロジックを定義
<?php
use Drupal\Core\Form\FormStateInterface;
/**
* Implements hook_form_alter().
*/
function sample_form_alter(&$form, FormStateInterface $form_state, $form_id) {
// Chrome コンソールにダンプ.
dcp($form_id);
}
Chromeでの確認
Chrome loggerを有効化
 を有効化します
を有効化します
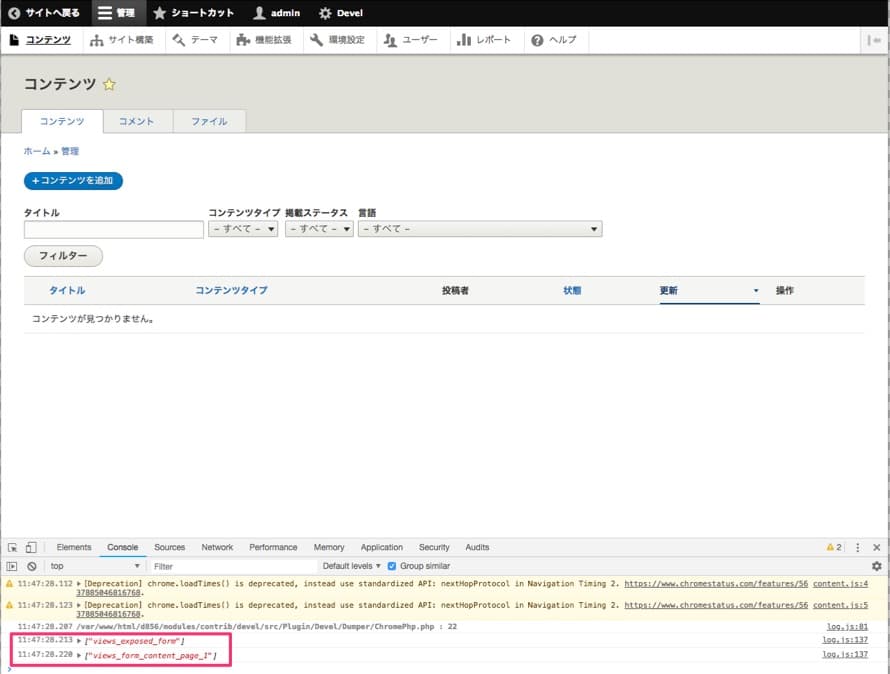
Chrome コンソールで確認
モジュールが実行されるページをChromeで読み込み、ダンプが出力されていることを確認

このようにChromeへダンプを出力することによって、1つの画面でデバッグ可能なこと及び ログが必要以上に蓄積せず、自分が確認したいことのみが出力されていくので便利かと思います。
良ければご活用ください。